DIGITAL MEDIA PRINCIPLES
LEARNING AGREEMENT
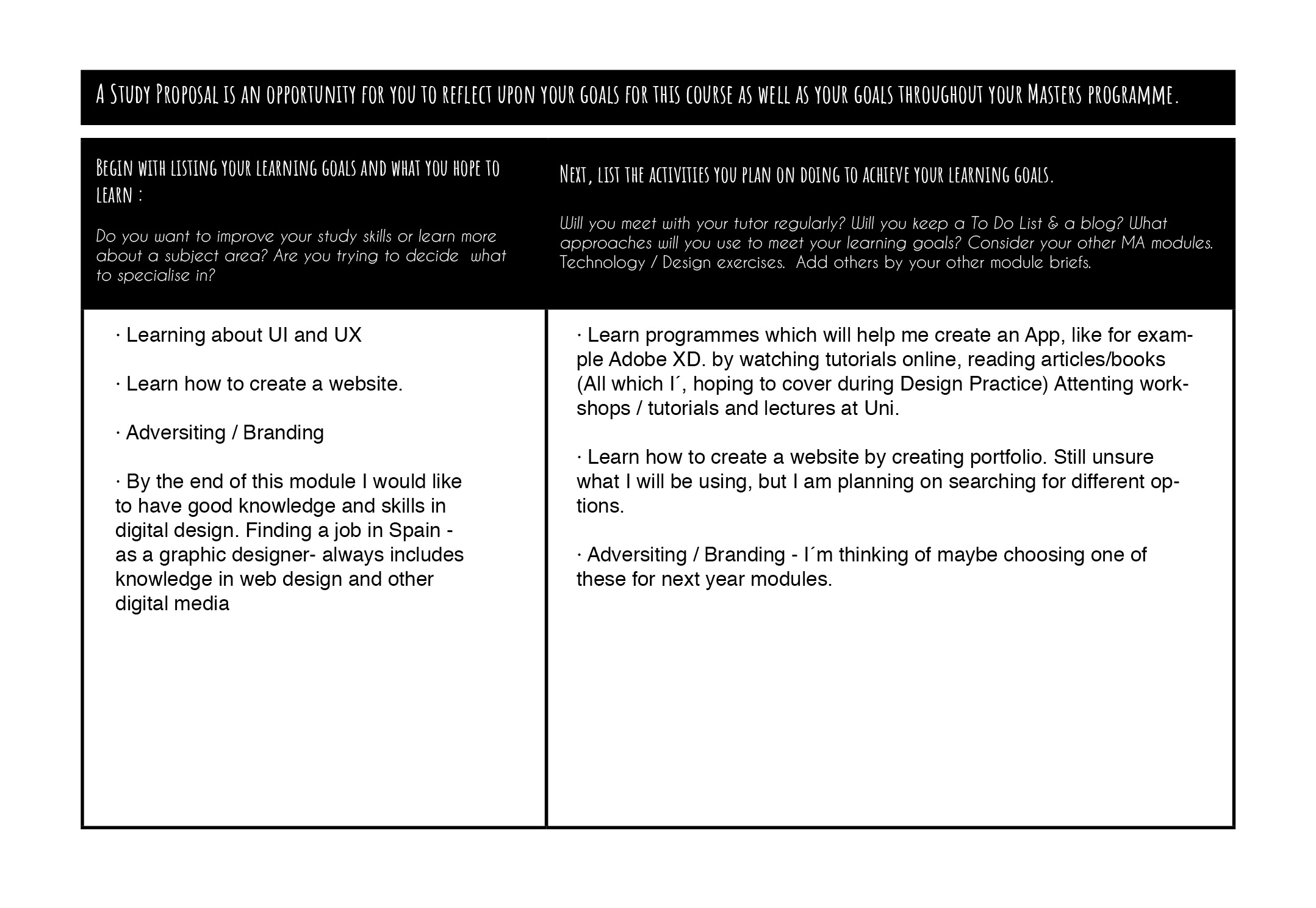
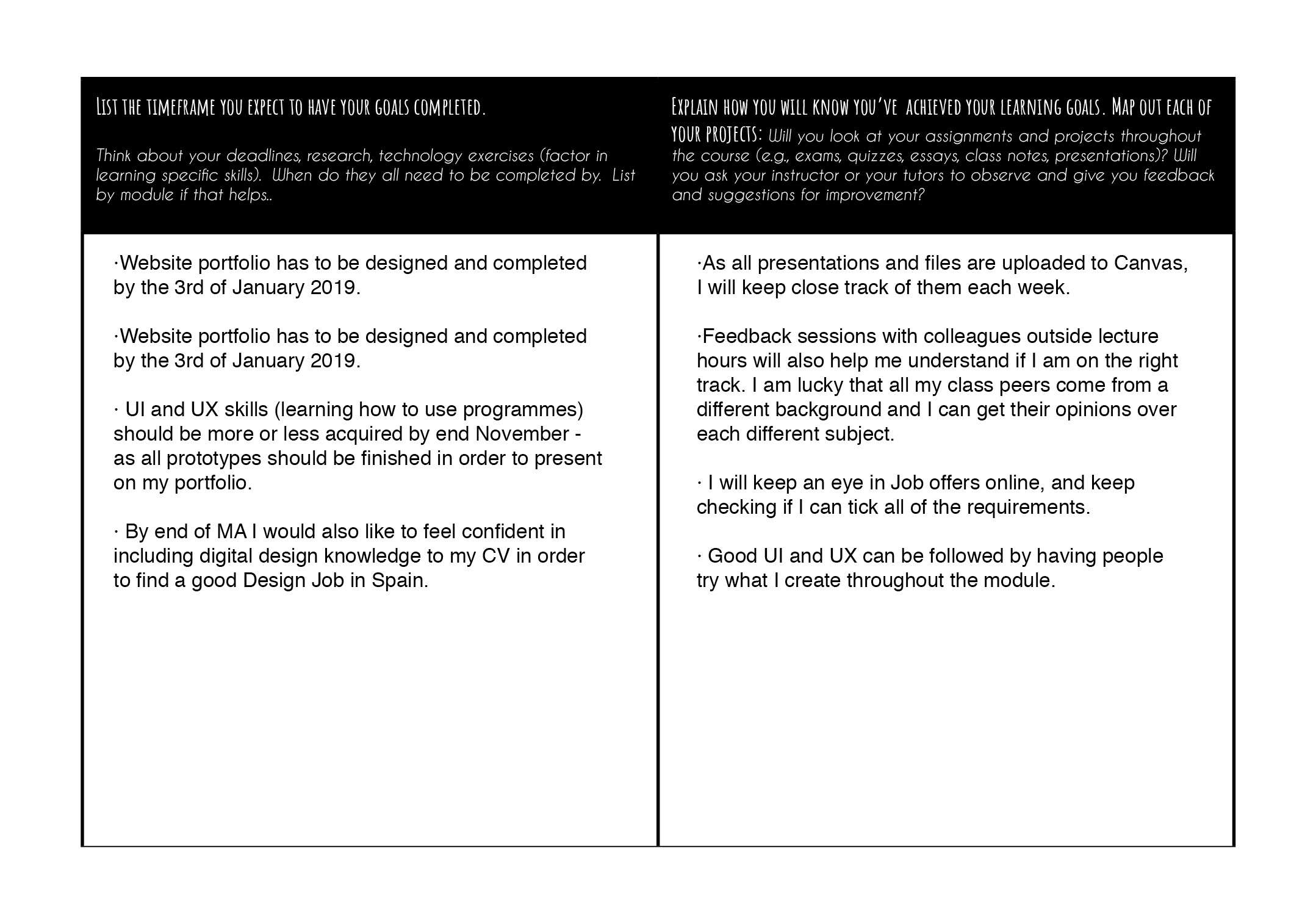
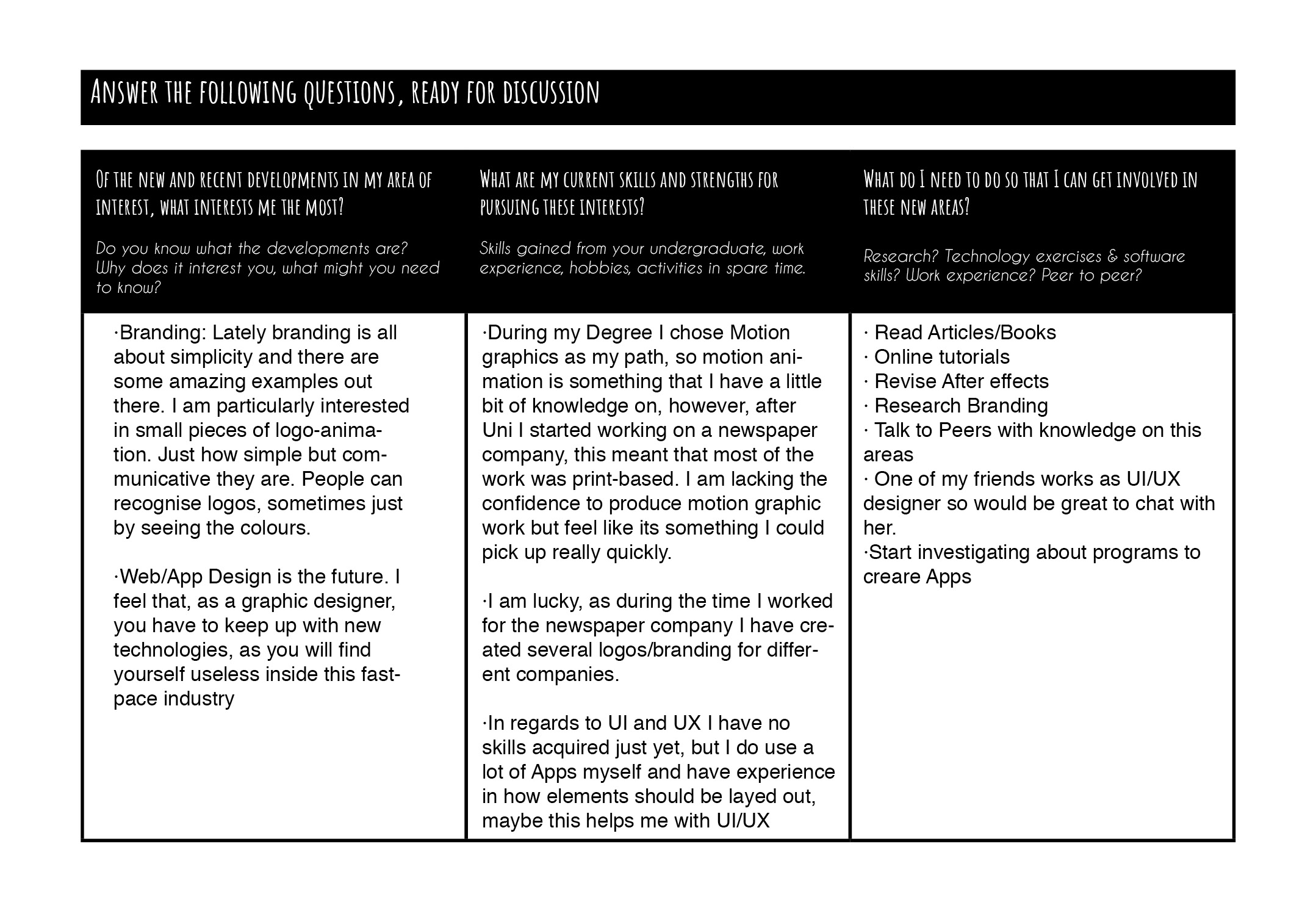
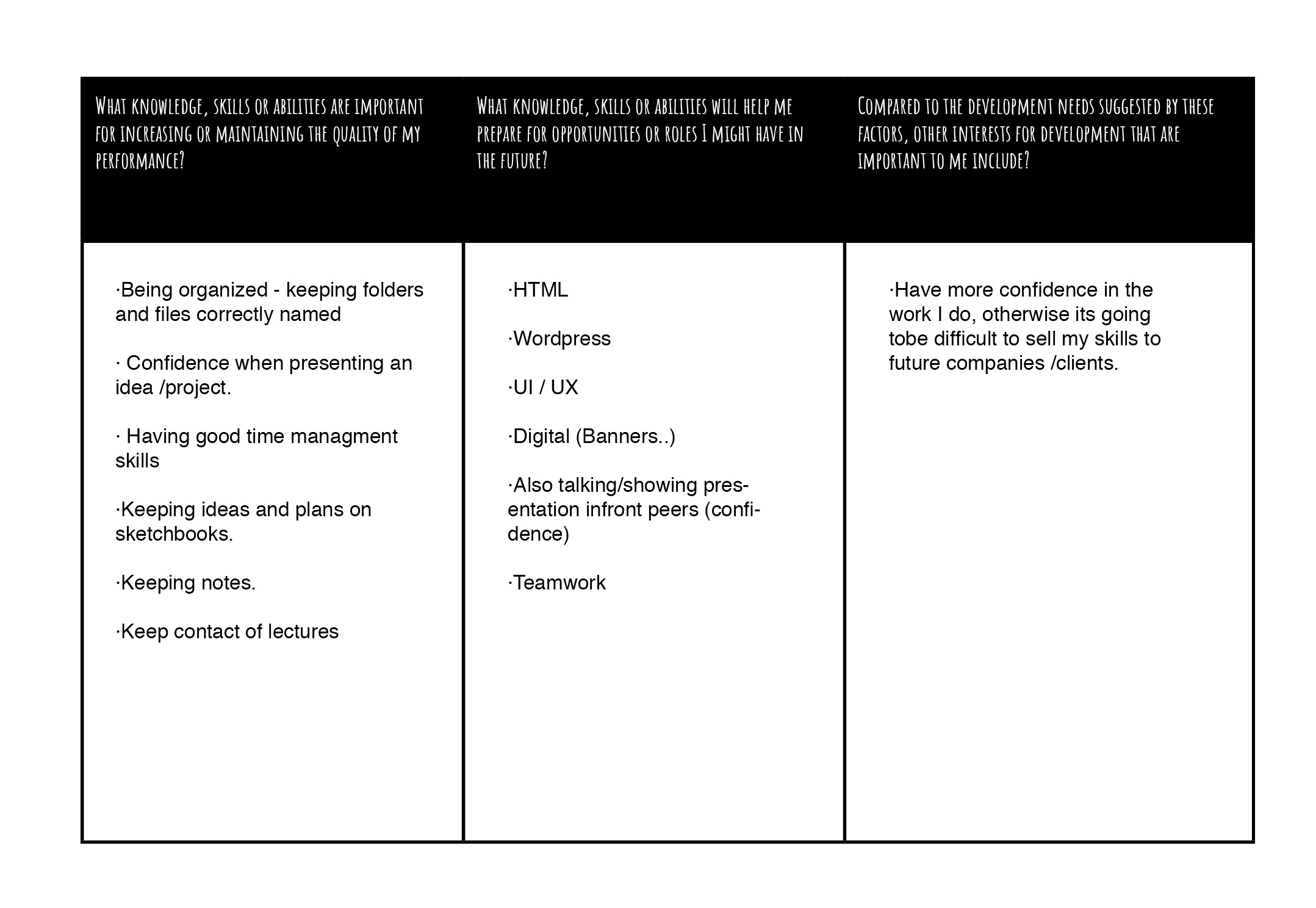
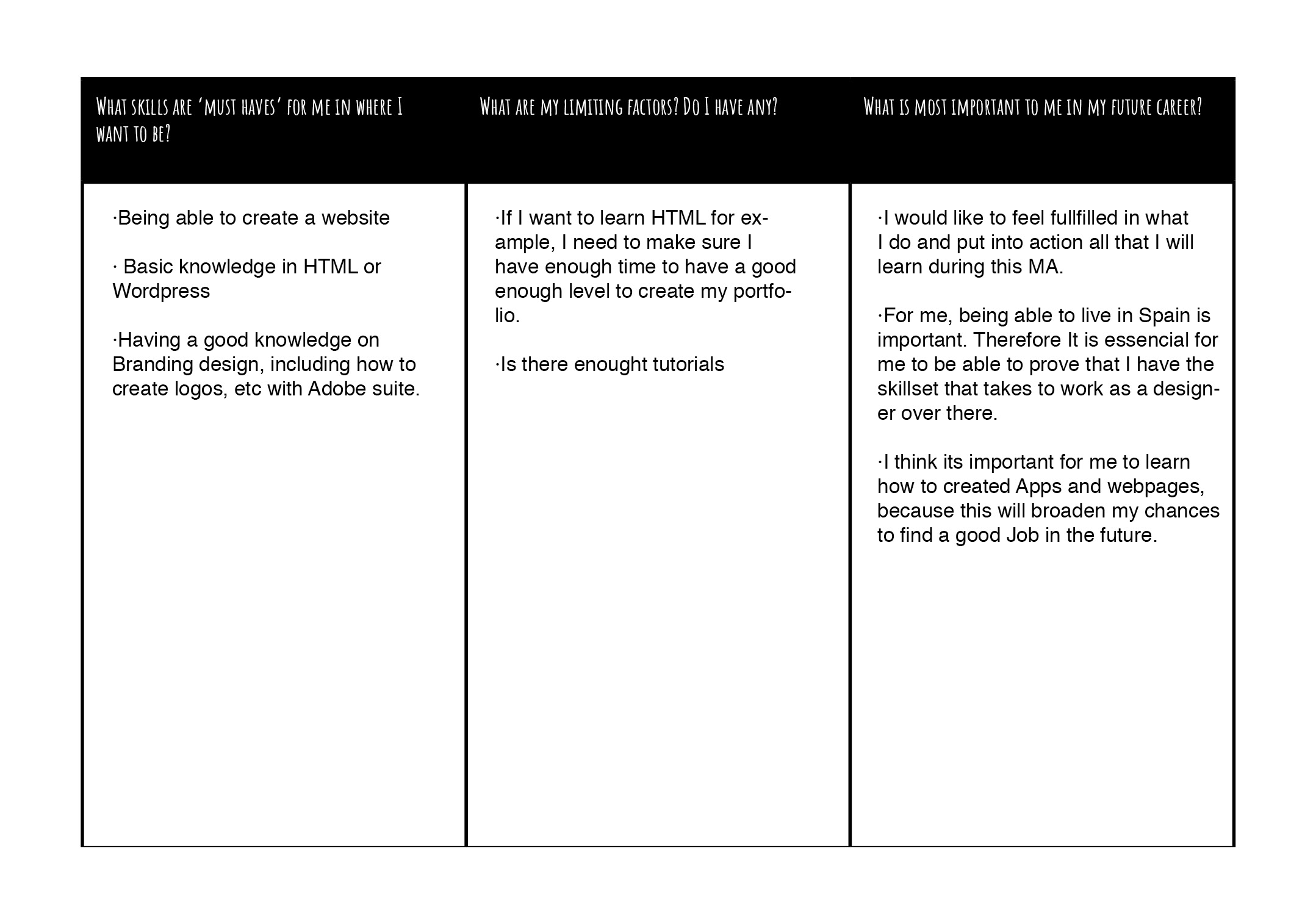
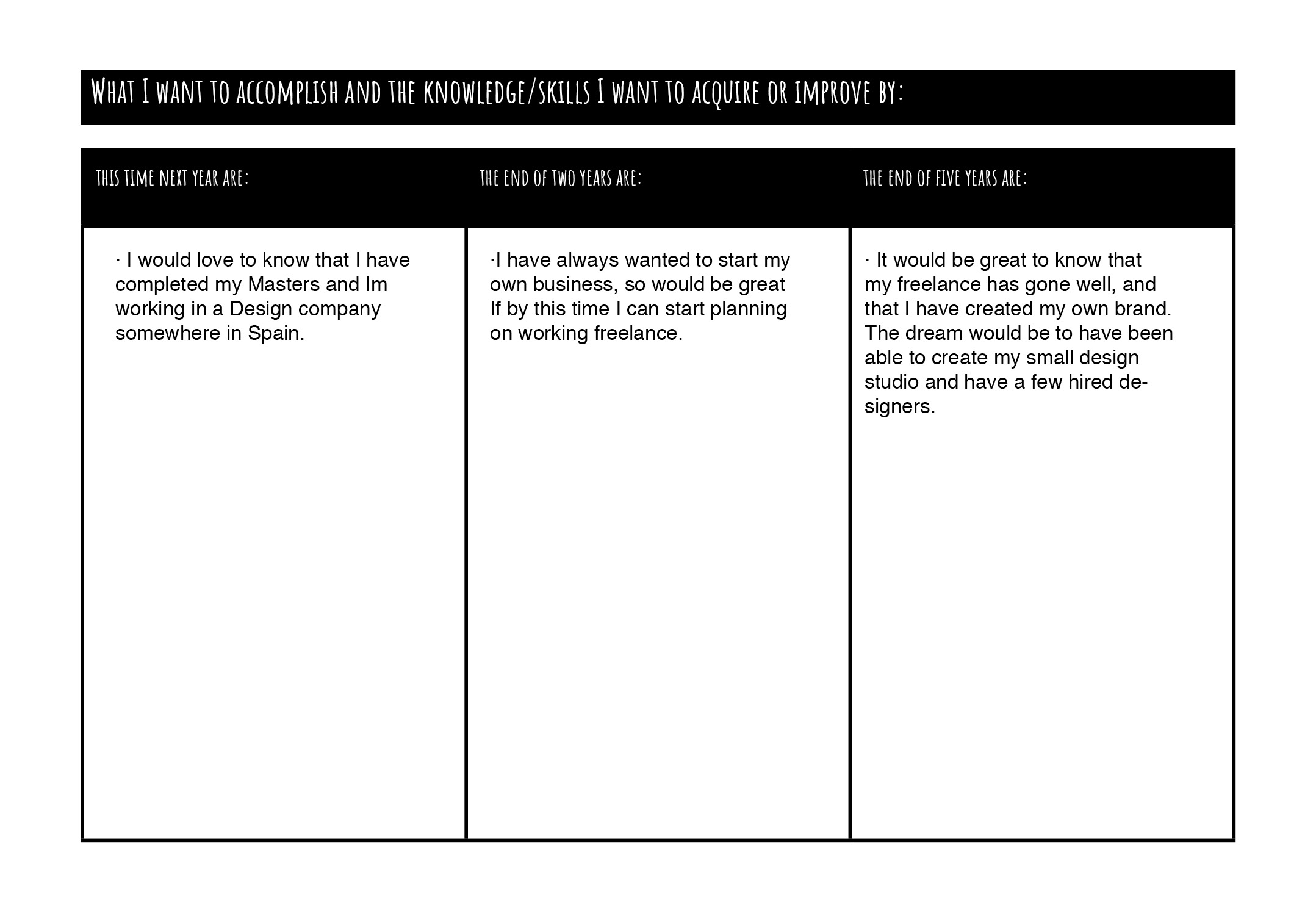
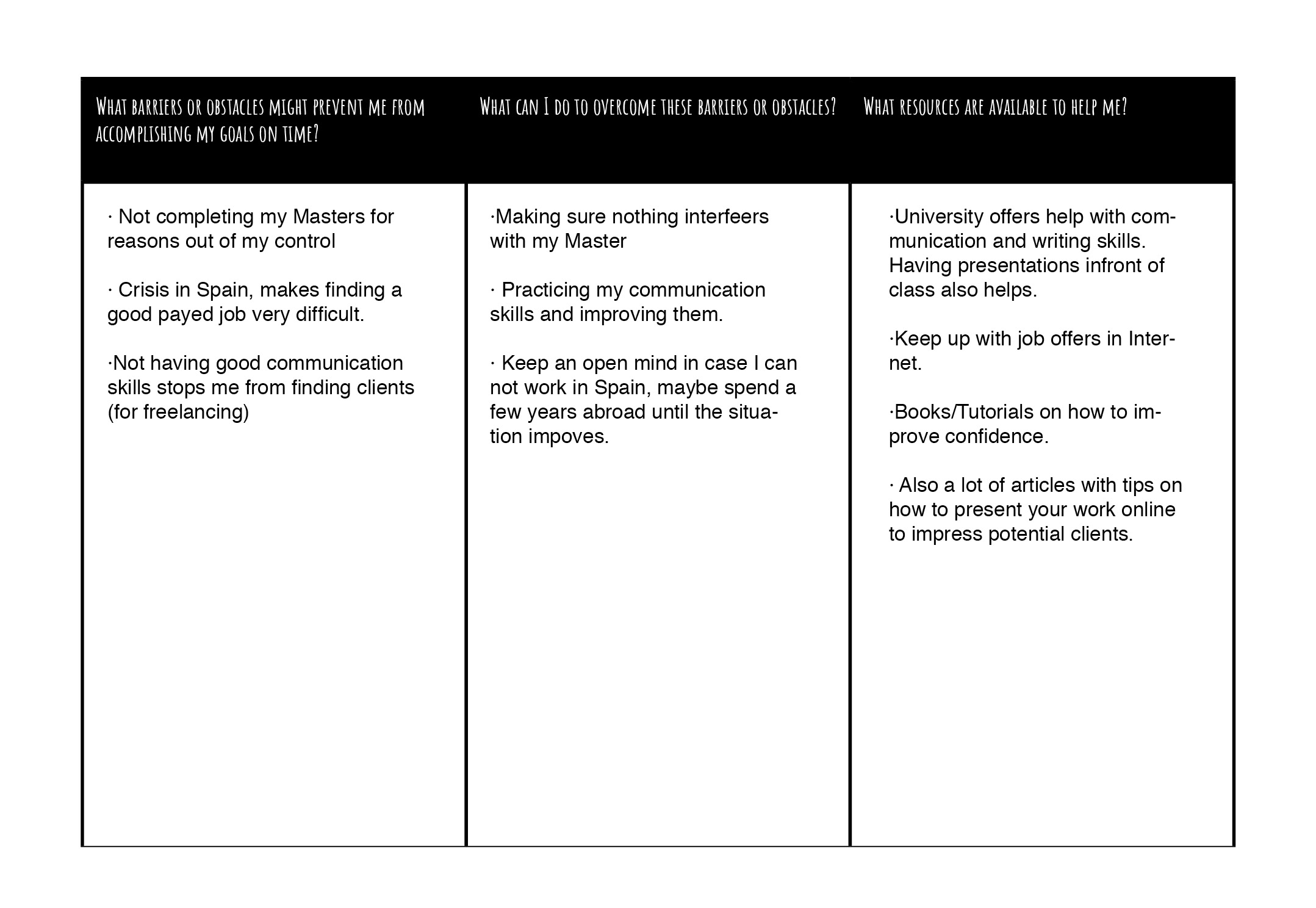
During our week 2 lecture Kerry handed out some sheets for us to fill in. This was to help us reflect on what we really wanted to achieve during course and what I should do to achieve this. It was difficult for me to fill this on the spot, as its been a struggle to really find what I want to do for my future career. I then took a bit more time to fill it in and managed to answer some of the questions.
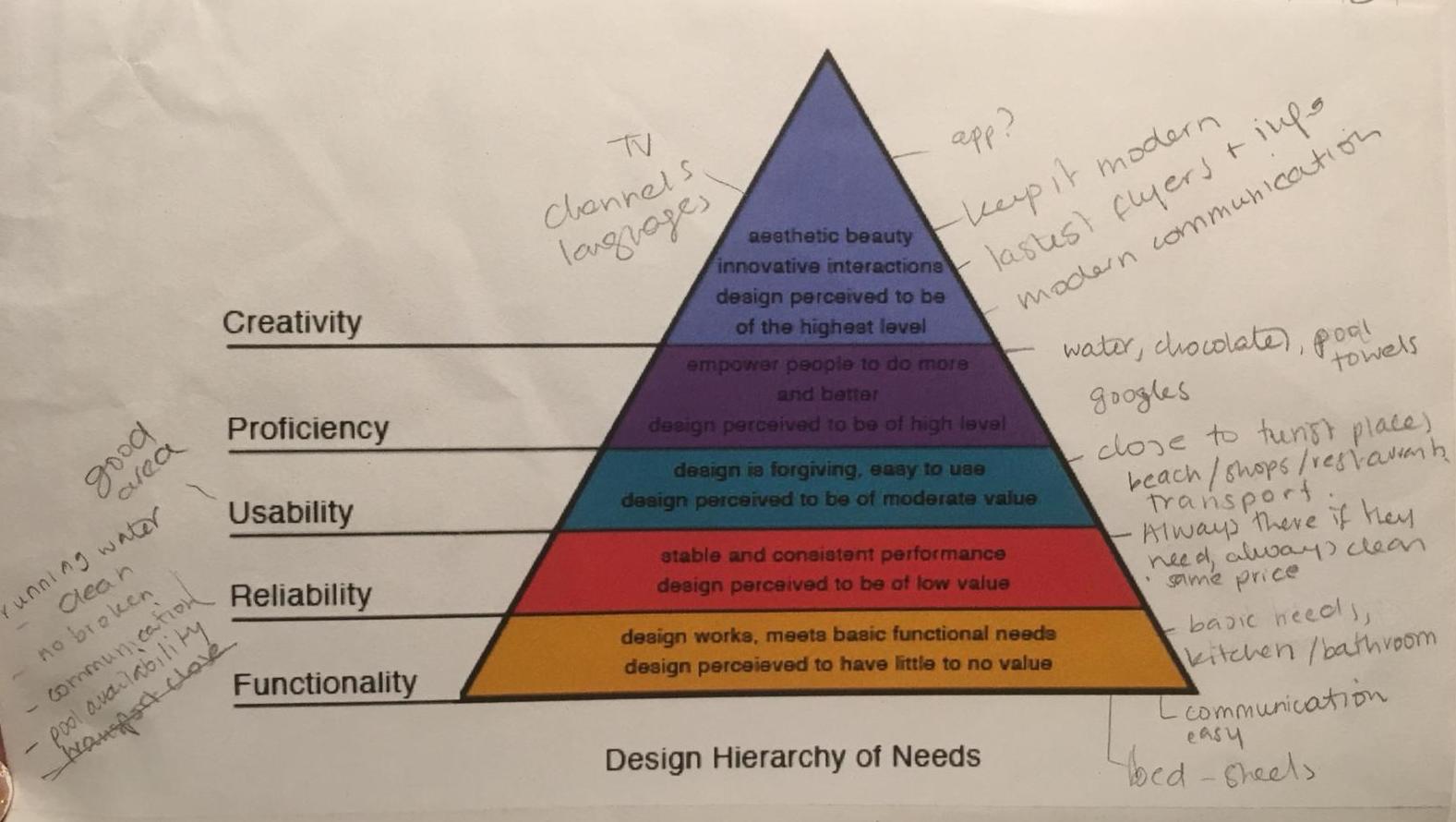
I would also like to add another lecture which also helped me a lot with the creation of my Application, and which I am definitely applying for other parts of my design and my life. We looked at the pyramid of hierarchy of needs by Abraham Maslow – which is a theory of human motivation and shows a classification system reflecting the universal needs of society as its base and then proceeding to more acquired needs/emotions. We did an exercise in class which consisted in applying the pyramid to something in our life´s – for example our jobs, or hobbies… I decided to apply it to my airbnb apartment and how to work my way up towards offering the best service possible, and how this has contributed to my listing gaining a good reputation and good reviews.
- Abobe XD
- Axure
- Invision
- Filezilla
- WordPress.org (Elementor)
- Unity 3D
- 360 Camera + app and program
- Premiere pro (the VR additional editor elements)
- Surveys + data collection.
PRESENTATIONS
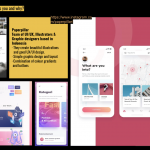
During our 5th week we created a powerpoint presentation to show Kerry and the rest of my peers the reasons why I had chosen this Master, what I was planning on doing for each Module, and what where the modules I was interested in for the next semester.
We also had a second presentation on week 9 – I did really enjoy this session as it was an informal lecture where we could all share things we found interesting, what are your interests and your influences and talked a bit about each of the things we had chosen to put on the slides.
You can find my 4 slides below.
PORTFOLIO
I was exited to learn we had to create a portfolio, as learning how to create a website is one of the purposes of doing this Master. I have never created my own website other than using webpages like wix or weebly. I will show screen shots of the ones I created beneath:
This first one was created with Weebly during my first year at University (2011) It was extremely plane and had no interesting graphics and very little originality.
During summer 2018, I wanted to have a good website, as I was going to start applying for Masters and want it somewhere to showcase my work. This time I chose Wix to create my portfolio. Here I could add more content as I had worked for two years in a design company and had also done some extra free-lance work. Unfortunately, the Wix logo at the top of the website makes it look very unprofessional.
Click here to see this old portfolio online: https://airelav56.wixsite.com/valeriaaguilera
During our lectures, Kerry taught us a little bit on how to use Muse which was a great option as you do not need to code to be able to create your own site. On the other hand I was really interested in the idea of learning how to code, so I looked into some tutorials online while using Dreamweaver: https://www.w3schools.com/
After trying out the basics of HTML I quickly realised that with the time I had, I would need a lot of time to learn enough coding to be able to present something I was happy with – I didn´t want to risk showing a low quality portfolio if there were other options available so I started to investigate what I could learn which was something that will also enhance my CV / knowledge.
WORDPRESS
After investigating, I finally decided to create my portfolio using wordpress.org.
There are several reasons why I decided to do it this way, some of which I found through my research: (Jackson, B., 2018). 2018].
- After using it I can agree that it is a simple yet effective way to create the website just how you want to, plus there is plenty of help, advise on the internet. All the small problems or doubts I have encountered while designing it, there is plenty of help out there.
- -Another reason why I have decided to use WordPress, is because I believe that in the future, there will still be coding but on a very complex level. Sites like this are helping people with very little knowledge of coding create a website on a smaller amount of time, which is essentially what companies/clients want on this fast pace industry.
To start this I would first have to learn how to create a local server on my computer, as I had not yet payed for my own domain or online server and even though I knew I could use the University´s DMD servers, I decided it would be good to start having my own domain, so it would already be done by the time I left Uni + looks more professional. To do this I used MAMP and created a sub-folder where all my files would be kept (and later on uploaded to new server). To do this I had the help from my dad, who has wide knowledge on this subject.
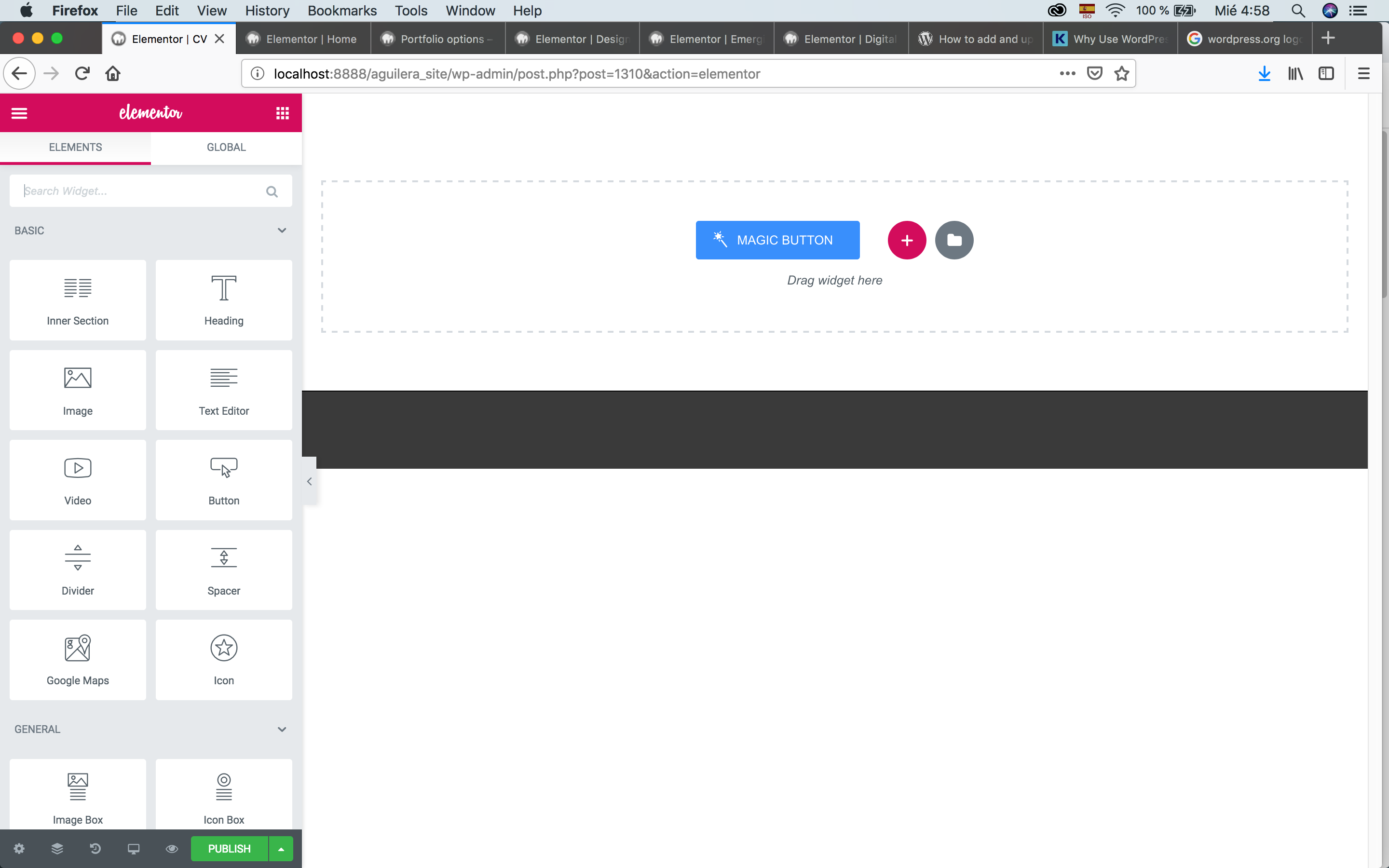
I have never worked on wordpress, so it was essential to learn how to use it before starting to create my website. I must admit that this process took me much longer than expected, as, although the program seems easy, it is quite tricky. I downloaded a Plug-in called Elementor which helps me create the website in a much more visual way, having the commands and options on the left side of the screen. – I found this great designer on youtube who uploads tutorials on how to use Elementor in WordPress. His Channel is called : Ferdy Korpershoek
WordPress also offers the option to use an already created theme – which will basically allow you to exchange text and images without having to change the look / layout of the webpage. I felt like I would learn even less if I used a template, so decided to pick a theme – just based on what the elements I needed the theme to support, for example parallax. Once I had chosen the right theme I stripped the elements to essentially have a blank canvas I could work on.
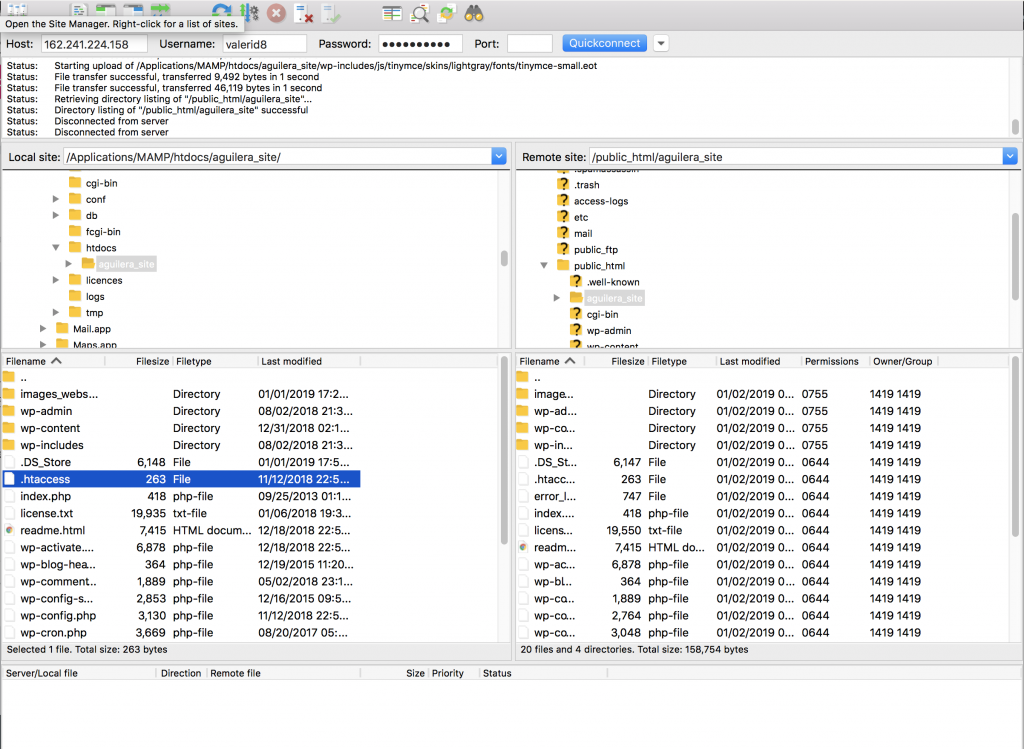
After creating the website I needed to download Filezilla to move all my files/content on to the new server. And finally be able to showcase all my work a domain with my name on it.

DESIGN
I had done plenty of research on different portfolios, some of them looked amazing but where obviously created by professional web developers, and had a lot of coding behind it.
While designing mine, I wanted to keep it simple (less buttons compared to my previous portfolio) but still make it look interesting.
Colour scheme: The colours were inspired by a piece of art created by Billy Kidd Called: Jason Sudeikis – Black Book: (Kidd, B., 2018).
I also wanted to give print a little bit of recognition by using similar CYMK colours as I worked on a newspaper agency for two years.
Font: I am guilty of using Helvetica for almost most of my presentations and work, but I truly find that its a very clean, easy to read font and makes the website and buttons simple to read / interact.
WIRE-FRAMING
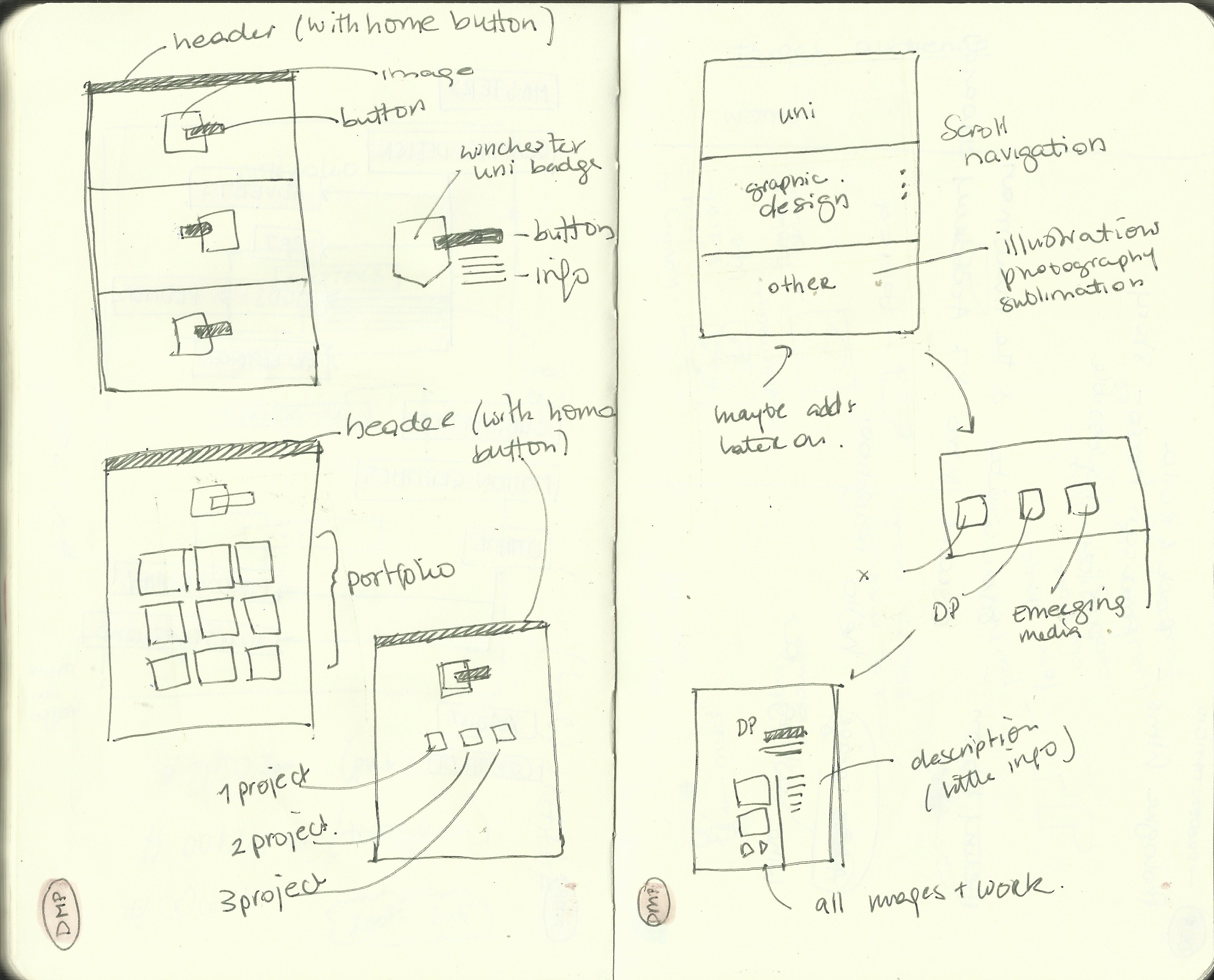
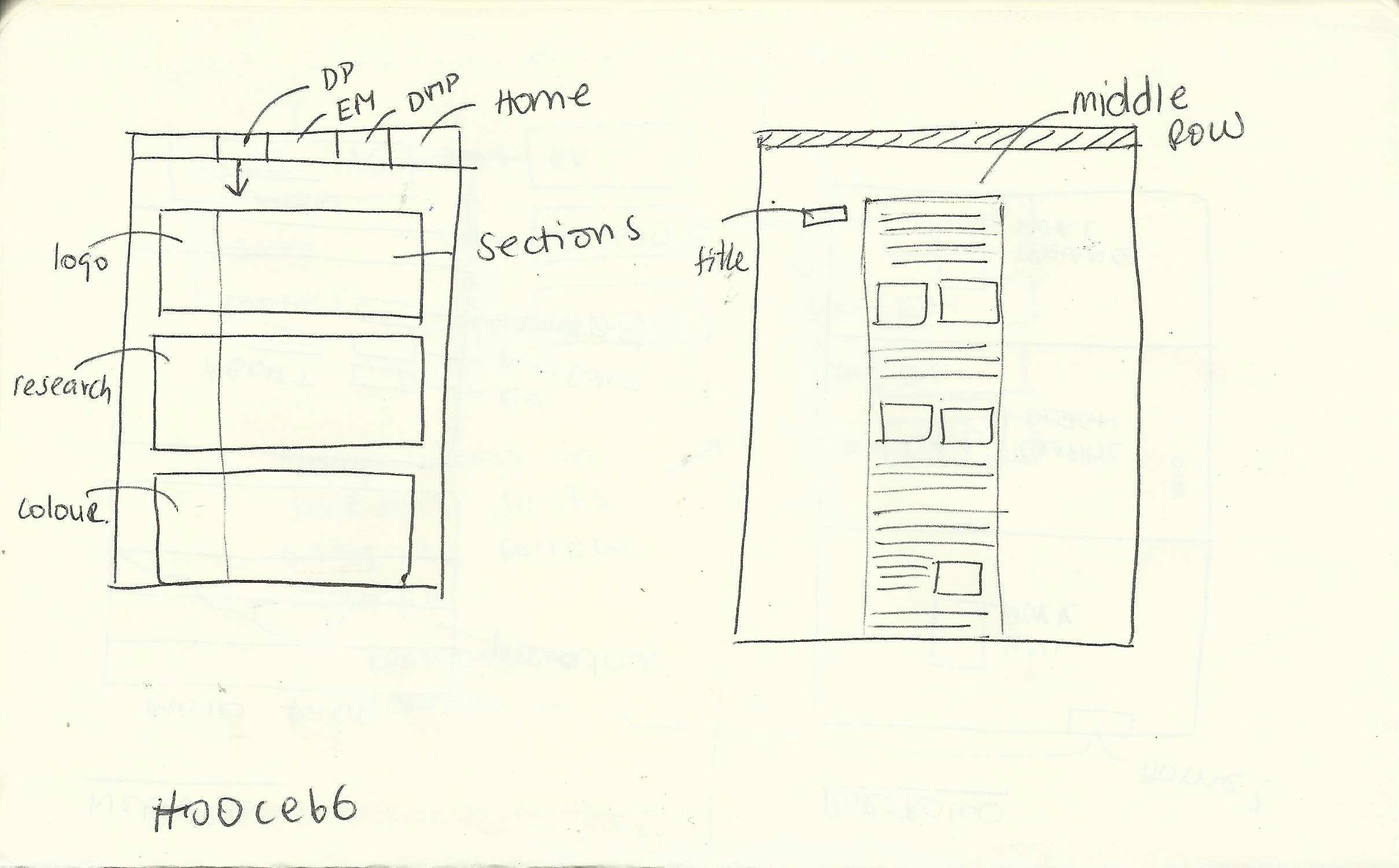
I started planning on how my portfolio would look by doing some simple sketches to show the wire-framing and the main ideas for the portfolio UI/UX
note: The first idea was to have a parallax image on my home page – this is something I am still working on and I my plan is to have it visible by the end of next semester.
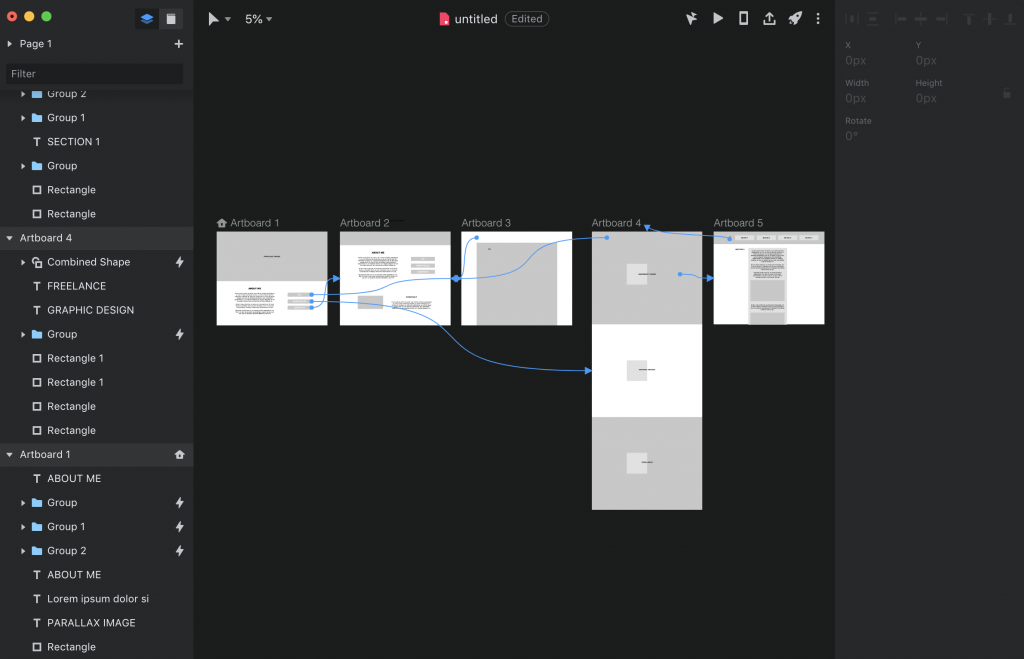
Since I have learned how to work on Invision I thought it would be a good Idea to create a low-fidelity wire-framing.

REFERENCES
- Jackson, B. (2018). Why Use WordPress? A Deep Dive Into 10 Good Reasons. [online] Kinsta. Available at: https://kinsta.com/blog/why-use-wordpress/ [Accessed 20 Nov. 2018].
- Kidd, B. (2018). I was shot by Billy kidd. I was shot by Billy Kidd. [online] I was shot by Billy Kidd. Available at: https://www.billy-kidd.com [Accessed 3 Dec. 2018].